准备工作
SpringBoot默认是支持Thymeleaf模版引擎的。相应的如果使用Thymeleaf就可以使用thymeleaf的语法在页面显示返回给页面的数据。
使用thymeleaf
导入starter

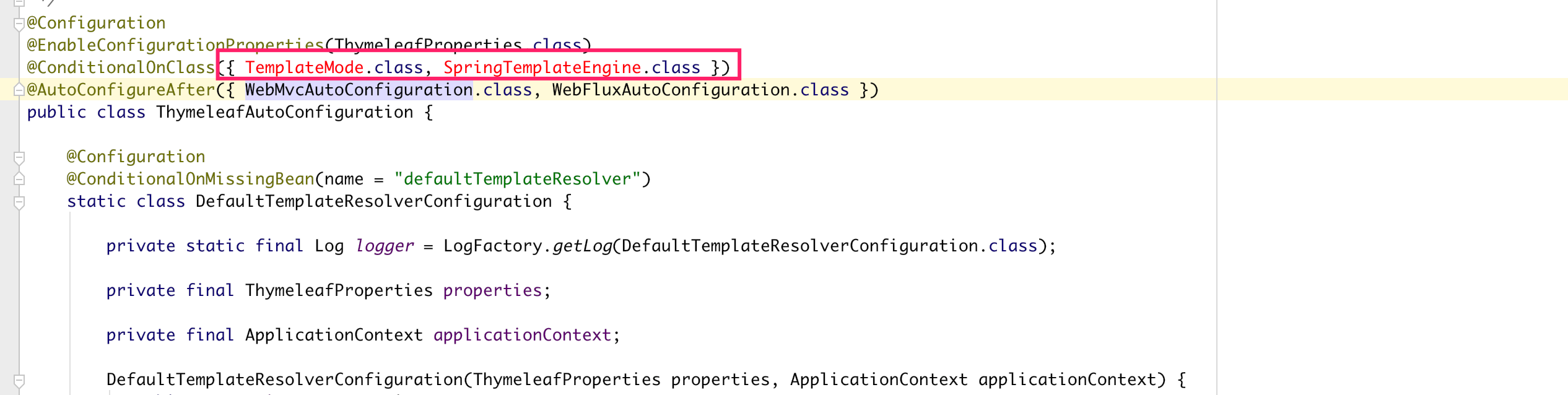
如图,SpringBoot自动配置是导入有Thymeleaf相关自动配置文件的,但是,红色部分是缺少的部分,也就是说少包。自然SpringBoot会提供这些相关的包的starters.
那么在官网上的starters中可以找到spring-boot-starter-thymeleaf,说明SpringBoot提供Thymeleaf的starter需要导入,才能使用Thymeleaf。
在SpringBoot中Thymeleaf的自动配置
1 | (prefix = "spring.thymeleaf") |
使用Thymeleaf进行页面渲染
所以在SpringBoot中在Controller中使用如下:
1 |
|
这样映射器就会自动映射到classpath:/templates/home.html文件上。
在templates下建立home.html文件
1 |
|
重启后查看http://localhost:8080/home发现已经可以让 /home 映射到 home.html 文件上了。并且根据我们传过来的值 Hello World~~~ 显示在页面上了。
Thymeleaf语法可直接参考官方的文档;
使用SpringMVC
SpringMvc框架是一种丰富model view controller 的web框架。SpringMVC通过使用 @Controller 和 @RestController 完成对 HTTP 请求的处理。通过使用 @RequestMapping 完成对请求对controller的映射。
自动配置
SpringBoot 对 SpringMVC 在自动配置的时候,进行了很多默认的设置。包括前一篇文章中的关于静态资源加载的两种方式( Webjars 和本地加载位置),也是通过 SpringBoot 进行自动配置的。更多的 SpringBoot 对 SpringMVC 在哪些地方进行了自动配置,可以参考文档中的SpringMVC 特性。
自动配置代码参考
拿 ContentNegotiatingViewResolver这个bean来说,SpringMVC的自动配置类是如何对拓展的支持。
1 |
|
通过上述代码的描述,可以发现如果自己实现ViewResolver,只需要实现ViewResolver后加入到容器中即可。SpringBoot会自动获取容器中的ViewResover。
定制开发
如果想保留 SpringBoot 的MVC特性,并且想去添加MVC配置如拦截器,视图控制器等,你可以添加自己的配置类,并且继承WebMvcConfigurer,但是需要注意的是不能使用 @EnableWebMvc 注解。如果使用 @EnableWebMvc 注解,则表示要你全面接管SpringMvc配置功能,不使用SpringBoot自动配置的功能。
- 使用bean的方式,让
InnerViewResolver自动发现容器中的ViewResolver
1 |
|
这样将一个ViewResolver放到容器中,那么前面说到的 InnerViewResolver 会自动的发现这个bean来使用。
- 使用
WebMvcConfigurer实现
1 |
|
继承WebMvcConfigurer使用继承方法,将类放到容器中。
国际化开发
下面从自动配置入手,来看SpringBoot是怎么配置国际化的。
让SpringBoot配置指定国际化文件
1 | public class MessageSourceAutoConfiguration { |
如果对basename的值的设置仍有疑惑,那来直接看解析basename的代码。
1 | public ConditionOutcome getMatchOutcome(ConditionContext context, AnnotatedTypeMetadata metadata) { |
国际化步骤
上面通过对SpringBoot对国际化的配置的分析,知道了在properties文件中怎么更改国际化文件的配置信息。下面来具体操作,进行国际化。
默认的国际化
创建国际化的properties
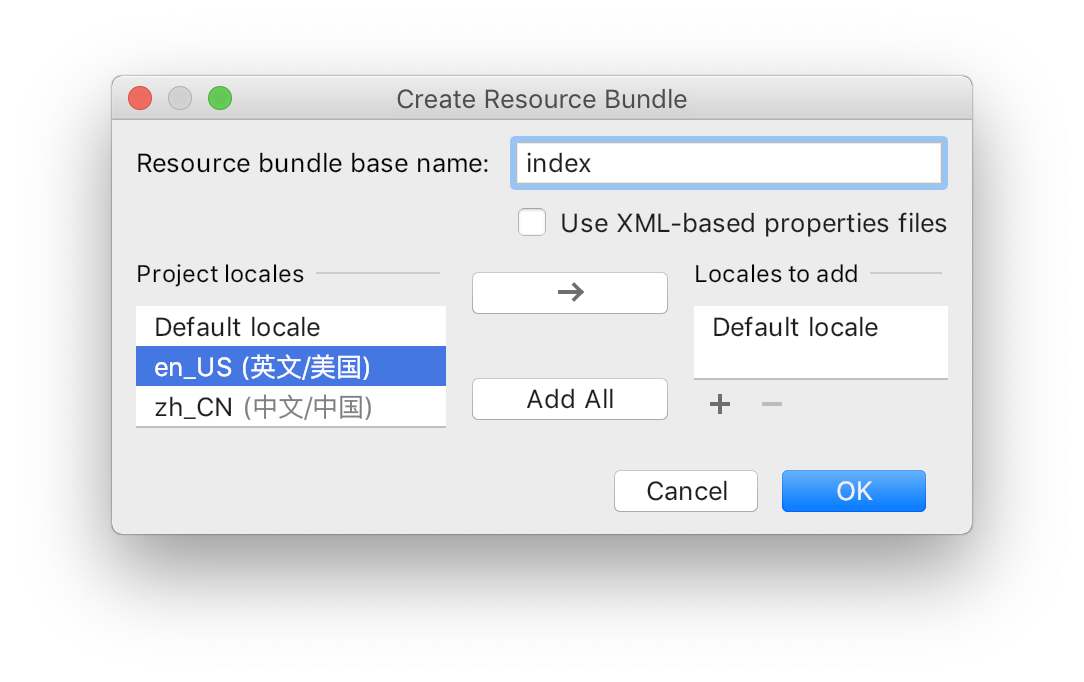
在resources文件夹下创建文件夹i18n ,在文件夹下右键创建Resource Bundle 文件。

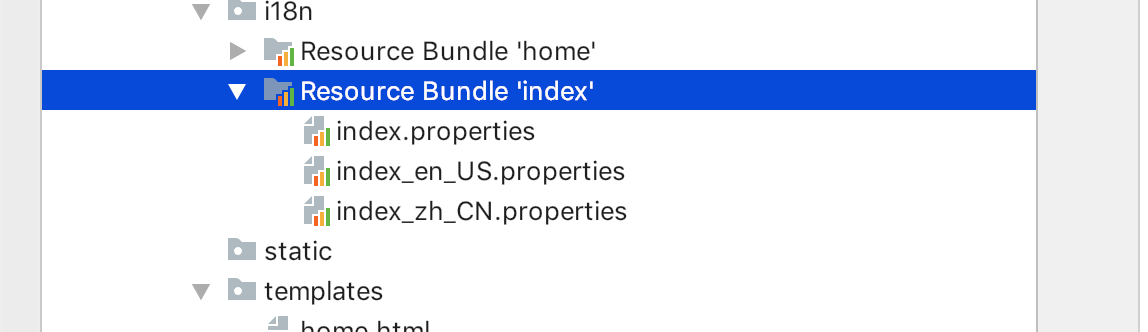
左边project locale中有三个选项,default和自己添加的zh_CN和en_US分别表示中文和英文。点击add All后确认,创建文件。如下图:

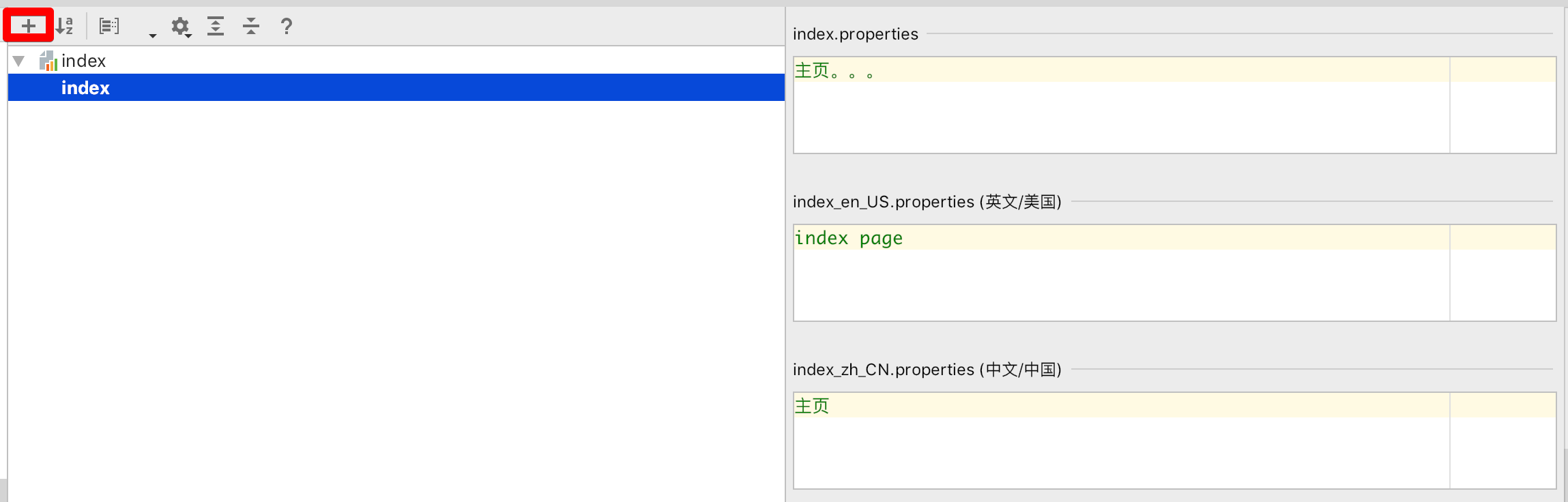
双击其中的一个配置文件比如index.properties,使用idea可以发现编辑区的左下角有一个Resource Bundle tab页,点击之后,来到如下图的界面,新建一个选项,输入各配置文件中的值。

创建controller和html页面
创建
controller1
2
3
4("/index")
public String index(){
return "index";
}创建
html页面1
2
3
4
5
6
7
8
9
10<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<-- 使用th:text会替换标签内的文本内容 使用#{}来表示国际化内容-->
<h1 th:text="#{index}">这里是主页</h1>
</body>
</html>
重启程序,发现index页面上显示的是主页,这个内容,正好是在index_zh_CN.properties中定义的index的值。SpringBoot会根据请求头中的语言来判断使用哪个配置文件中的内容。
如何切换页面的中英文?
在dispatcherServlet中在渲染视图的时候,会通过locale的属性来改变渲染后的语言。
1 | protected void render(ModelAndView mv, HttpServletRequest request, HttpServletResponse response) throws Exception { |
通过debug发现this.localeResolver中是有值的,说明Spring容器中有localeResolver,进而可以得出结论:SpringBoot中自动配置来默认的localeResover。

在WebMvcAutoConfiguration中的确配置了关于locale的信息。
1 |
|
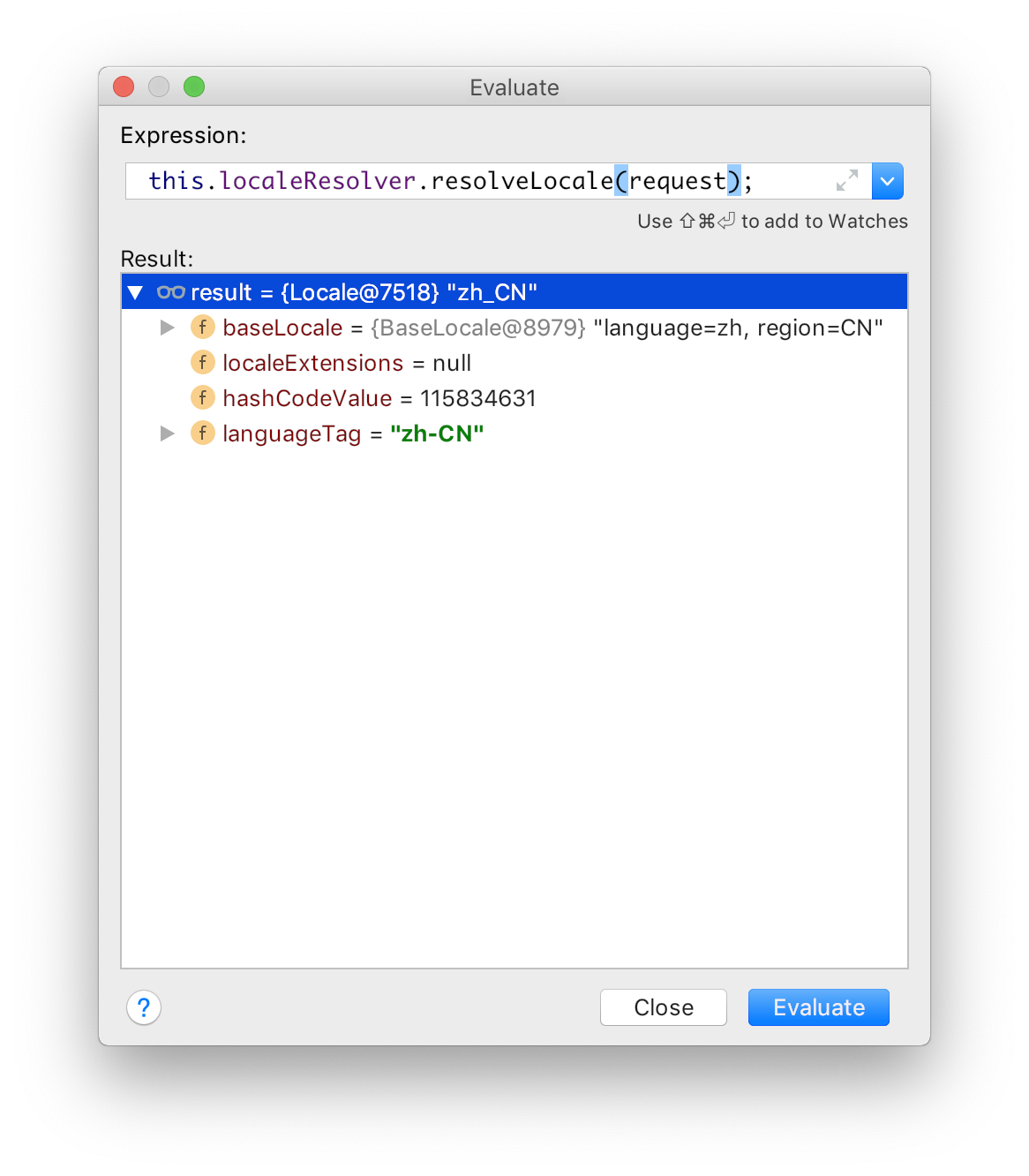
因为配置了默认的localeResolver ,所以在使用this.localeResolver.resolveLocale(request)处理这个请求的时候,就会使用AcceptHeaderLocaleResolver类中的方法,而这个方法正是拿的request中的Accept-Language
1 |
|
这样的话疑惑就解开了,默认的SpringBoot构件web应用会使用当前浏览器的地区语言来进行国际化。
改变国际化语言标准的判断方式
上面说了默认的SpringBoot会从request中获取地区语言信息,来判断加载哪个配置。
在自动配置的方法上标注着这样一段@ConditionalOnMissingBean,说明如果有localeResolver这个类那么这个方法是不会生效的。所以改变的方法就是自己实现localeResolver.
1 | public class MyLocalResolver implements LocaleResolver { |
稍微修改一下index.html中的内容
1 | <body> |
重启程序,进行测试:

总结
如何在SpringBoot中使用国际化
- 编写国际化相关的
ResourceBundle文件,也就是对应的语言配置文件如:index_en_US.properties,index_zh_CN.properties,注意这个文件格式是固定的xxx_语言代码_大写的国家代码,并且必须是properties文件。 - 编写
html接收国际化变量,使用Thymeleaf引擎可以使用语法#{}来使用国际化变量。
如何改造
因为SpringBoot默认实现了LocaleResolver,并且标注了ConditionalOnMissingBean注解,所以,只需要自己实现LocaleResolver类,重写相关方法,就可以达到改造的目的。需要注意的是,在注册bean的时候,方法名必须localeResolver,或者指定bean的名称为localeResolver。